티스토리 블로그 사진 테두리 넣기

티스토리 블로그 사진 테두리 넣기

처음 티스토리 블로그를 시작하고 이왕이면 구글 애드센스 광고도 넣자는 목적으로 승인 기준에 적합한 내용으로 포스팅을 하였습니다. 이런 노력으로 구글 애드센스 승인이 되고 난 이후 지난 포스팅을 살펴보면 사진 및 특히 컴퓨터 화면상에 캡처한 사진들이 테두리가 없어 내용을 떠나서 너무 성의 없는 것 같아서 우선 티스토리 블로그 포스팅 시 테두리 설정 기능이 있는지 알아보았습니다.
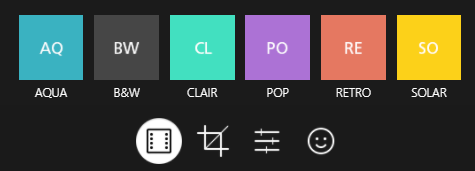
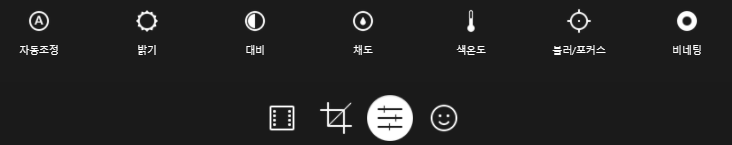
티스토리 블로그 사진 편집창 내용




상기와 같이 사진에 테두리 설정 기능이 없는 것으로 확인됩니다.
사진 테두리 적용하기




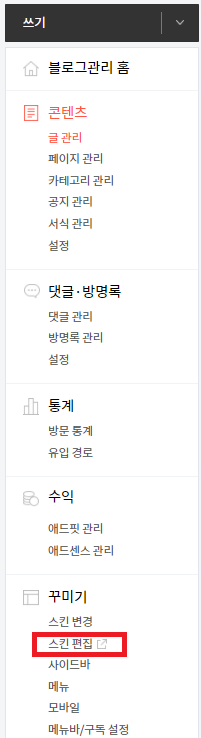
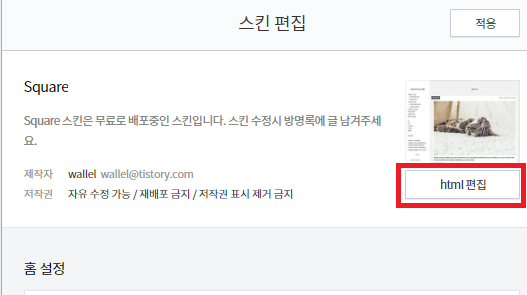
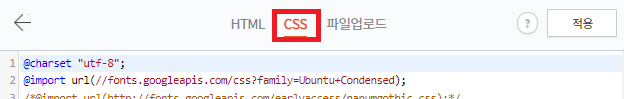
스킨 편집 → html 편집 → CSS 순으로 클릭하여 들어갑니다.
그리고 .entry .imagebblock img 부분을 찾습니다.
저 같은 경우는 145행에 있었습니다.
상기는 수정을 한 모습이며 처음은 아래와 같이 되어 있습니다.
.entry .imageblock img { max-width: 100% !important; height: auto; vertical-align: middle;}
아래 빨간색 글을 추가로 작성하여 줍니다.
border는 테두리 굵기이고, soild는 테두리 색상입니다.
.entry .imageblock img { max-width: 100% !important; height: auto; vertical-align: middle; border:3px solid #000000 }
저 같은 경우는 선굵는 3px, 색상은 검은색(#000000)으로 설정하였습니다.
색상은 검색하면 많은데 하나 링크 걸어 둡니다. 원하시는 색상 적용하시면 됩니다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com
정리하며
본 내용은 제가 적용하고 있는 Square 스킨 기준입니다. 인터넷 검색하시면 여러 가지 방법들이 많이 있습니다.
참조로 이 본문 글의 서식 또한 인터넷 자료 조사를 통하여 사용하고 있습니다. 깔끔한 구분으로 글 작성이 좀 더 편해지는 것 같습니다.
유익한 정보가 되었으면 좋겠습니다.
'구독'과 '좋아요' & 아래 '카카오뷰 채널' 추가는
저에게 큰 힘이 됩니다.
끝까지 읽어주셔서 감사합니다.
항상 행복하세요~!

'유용정보 (👇) > 블로그 꾸미기' 카테고리의 다른 글
| 티스토리 글쓰기 노하우 공개 (0) | 2021.10.05 |
|---|---|
| 티스토리 블로그 포스팅 발행시간 표시 제거하기 (0) | 2021.10.04 |
| 티스토리 애드센스 중간광고 삽입하기 (1) | 2021.10.03 |
| 티스토리 블로그 구글 노출 잘 되지 않을 때 (1) | 2021.10.03 |
| 티스토리 애드센스, 카카오애드핏 승인과정 (1) | 2021.10.02 |




댓글