티스토리 사이드바 스크롤바 없애고 본문 따라가기 설정

티스토리 사이드바 스크롤바 없애고 본문 따라가기 설정

블로그를 운영하다 보면 늘어나는 주제로 혹은 다양한 컨셉으로 카테고리가 많아짐에 따라 이에 사이드바가 길어지게 됩니다. 더군다나 사이드바에 광고를 넣게 되면 기본 스킨 설정에 고정이라 메뉴 및 카테고리를 살릴지 광고를 살리지 선택을 해야 합니다. 물론 사이드바에 스크롤 있는 부분에서 마우스 휠을 움직이면 이동은 되는데, 많이 불편합니다. 저 또한 광고 게재를 한 후 일주일 정도 사용하다 보니 불편함이 발생되어 방법을 찾아서 공유드립니다.

본문 따라가기 설정
스킨 편집 → HTML 편집 → CSS 클릭해서 들어갑니다.

sidebar로 검색하셔서 아래 부분을 찾습니다.

전 87행에 있습니다. 전 이미 적용을 한 상태입니다. 기본값은 position: fixed; height: 100%;입니다.
position: absolute; 로 해주시고, 저같이 사이드 메뉴가 긴 분은 height를 1000% 하시면 좋습니다.
(기존 값은 참조로 입력해 두면 좋습니다.)
블로그 사이드바 상황에 맞게 적절하게 조정하셔서 정하시면 됩니다.
사이드바 스크롤 기능 제거
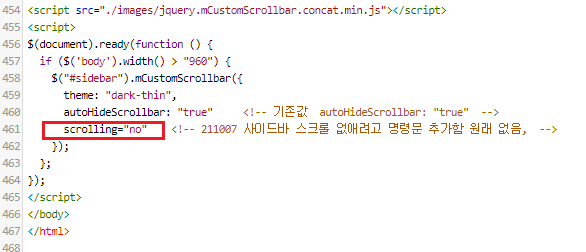
제 경우는 상기와 같이 해도 사이드바가 글에 따라 이동은 되는데 하단부가 잘리게 되던데, 스크롤 기능 제거로 해결되었습니다. 아래와 같이 HTML 편집에서 명령어 하나만 추가하시면 됩니다. 위치는 제일 아래에 있으며 빨간색 마킹된 scrolling="no" 를 입력하면 됩니다.

마무리
유익한 정보가 되길 바라며 이쁜 블로그 꾸며 가세요~!
유익한 정보가 되었으면 좋겠습니다.
'구독'과 '좋아요' & 아래 '카카오뷰 채널' 추가는
저에게 큰 힘이 됩니다.
끝까지 읽어주셔서 감사합니다.
항상 행복하세요~!

■함께 보면 좋은 내용
2021.10.07 - [유용정보/블로그 꾸미기] - 티스토리 폰트 변경하는 방법
2021.10.07 - [유용정보/블로그 꾸미기] - Square(스퀘어) 스킨 본문 글자 크기 설정 방법
2021.10.06 - [유용정보/블로그 꾸미기] - 티스토리 Square 스킨 페이지 표시 위치 변경
'유용정보 (👇) > 블로그 꾸미기' 카테고리의 다른 글
| 티스토리 구글 노출을 위한 색인 요청 (0) | 2021.10.20 |
|---|---|
| 티스토리 네이버 노출을 위한 노력 (2) | 2021.10.19 |
| 티스토리 구글 노출 잘 되지 않을 때 2 (0) | 2021.10.07 |
| 티스토리 폰트 변경하는 방법 (0) | 2021.10.07 |
| 티스토리 본문 글자 크기 설정 방법 (0) | 2021.10.07 |




댓글